新手急上手的 javascript/jQuery 教學
你已略熟其他至少一種程式語言, 也略熟 html 語法及 css 語法嗎? 你現在正想要學 javascript/jquery, 但是沒空有系統地慢慢學嗎? 你能夠透過閱讀沒有註解的簡短程式碼自我學習嗎? 這篇不求甚解的快速入門講義正是專門為你而寫的。 (因為最近我自己就是這樣在膚淺地在學 javascript 的... 這種方式可能不是腳踏實地的年輕人的好榜樣; 但是請給還沒有放棄學習新東西的中年阿伯一點掌聲, 謝謝!)
- 請下載 骨架網頁 並檢視原始碼。
從原始碼當中可以看到 jquery 函式庫的來源。
當然你也可以自己下載一份 jquery 函式庫, 並更改 script 的
src="..."採用本地的版本。 另外, 請自行下載圖片, 並將 img 的src="..."改成正確的路徑。 - 把這兩句貼到骨架網頁上, 註解所指定的地方,
重新整理網頁, 頁面上出現新的文字內容:
$('#playground').append("哈囉,\n"); $('#playground').append("世界!"); - 貼上這兩句, 重新整理網頁, 剛剛的文字顏色、 背景顏色、 段落寬度都改變了:
$('#playground').css("background","#ff8"); $('#playground').css("color","blue"); $('#playground').css("marginLeft", 100); $('#playground').css("marginRight", 100); - 貼上這一段, 重新整理網頁, 現在滑鼠移進移出時,
段落寬度就會改變, 而且是漸進式地放寬或縮窄 (animate 的特效):
$('#playground').mouseenter(function () { $(this).animate({ marginLeft: 20, marginRight: 20, }, 1000 ); }); $('#playground').mouseleave(function () { $(this).animate({ marginLeft: 100, marginRight: 100, }, 1000 ); }); - 請先玩一下本頁下方的圖片。 每點一次, 就將新的圖片另存新檔。 把下載的所有圖片放在同一個目錄底下。
- 貼上這一段, 修改最後一句圖片的路徑, 重新整理網頁。
現在你的網頁也會隨著點擊而改變圖片:
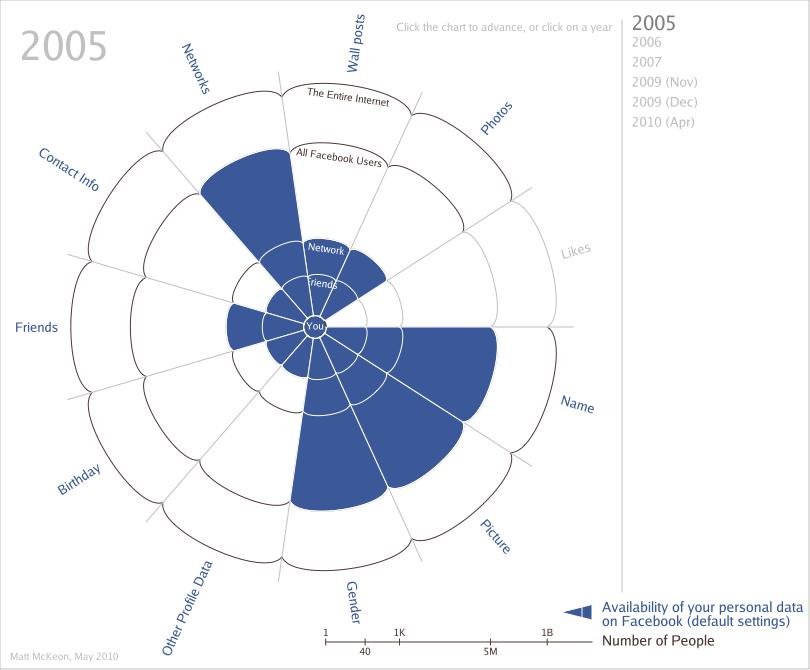
// 陣列、 迴圈、 改變元件屬性 (attribute) var fbpe_i = 0, fbpe_fn = [ "fbpe05.jpg", "fbpe06.jpg", "fbpe07.jpg", "fbpe09b.jpg", "fbpe09c.jpg", "fbpe10.jpg"]; $('#fbpe').click(function () { fbpe_i = (fbpe_i + 1) % fbpe_fn.length; $(this).attr("src","../../s/"+fbpe_fn[fbpe_i]); }); - 詳細的解說, 就交給 google 了。 例如想學習 animate 怎麼用, 請搜尋 「jquery animate」。
觀察程式碼效果 (playground 與 fbpe 兩個元件)
下圖來源: The Evolution of Privacy on Facebook by Matt McKeon。 請點擊圖案觀察臉書上隱私的逐年流失。

- 本頁最新版網址: https://frdm.cyut.edu.tw/~ckhung/b/js/hasty-newbie.php; 您所看到的版本: February 14 2012 10:32:25.
- 作者: 朝陽科技大學 資訊管理系 洪朝貴
- 寶貝你我的地球, 請 減少列印, 多用背面, 丟棄時做垃圾分類。
- 本文件以 Creative Commons Attribution-ShareAlike License 或以 Free Document License 方式公開授權大眾自由複製/修改/散佈。
![[rss feed 圖案]](/~ckhung/i/rss.png)